5要點打造強力吸睛登陸頁面設計Landing Page
登陸頁面(Landing Page),或稱著陸頁面的獨特目標:為訪問者提供一種執行特定操作動作的方式,意思就是企業商家希望訪問網站的人,能做出他們想要的動作。例如,註冊成會員、購買、訂閱時事通訊、發送消息等,任何類型的操作。所以基本上,著陸頁是流量的主要目標,它是我們希望人們在瀏覽我們的網站時到達的地方:訪問者越多,我們就越有機會將他們轉換成網站客戶。登陸頁面可能包括,也可能不包含在整個網站中。如果登陸頁面作為網站的一部分,它通常位於主頁標題中。如果你想設計一個好的登陸頁面,有 5 個要點需要遵循。我們來看一下!
1-明確的價值主張
第一個重點是要有明確的價值主張。我們必須清楚地告訴人們這裡為他們準備了什麼。如果我們想表達的價值主張不夠清晰和強大,訪問者只是會很快地瞄過並移動到另一個網站。
2-號召性用語
第二點很明顯,我們還需要一個明確的行動號召敦促訪問者採取行動。我們需要告訴訪問者要做什麼:點擊這裡,在這裡註冊,留下您的電子郵件,給我們留言,等等…,如果這些用語不夠清楚,或是沒有成為頁面的顯示要點,大多數很可能,訪問者會只是瀏覽過頁面,而不會採取行動。
3-讓訪問者保持注意力
第三,我們需要讓人們保持專注。 如果我們想向他們展示我們擁有的一切,訪客會在讀取所有細節時而分心,無法注意到“號召性用語”的主要目標,因此我們將失去他們。 所以在著陸頁上,我們必須透過將內容限制在最低限度來保持人們的注意力,只對訪客展示最少但必需要的訊息。
4-視覺效果
我們不僅可以通過文字來解釋商品事物,還可以通過圖像來傳達商品事物內涵,在談到網頁設計時尤其如此:圖像有時比文字更強大。如果使用圖片向訪問者清楚表達通過註冊後可獲得什麼會員福利。如果同時這張圖片可以喚起訪客的情感,那就更好了,因為網站中的情感鏈接很重要,一旦成功地與訪問者建立情感,他們成為客戶的機率就很高。
5-社會證明
我們需要在登陸頁面中提供某種社會證明,顯示我們的夥伴是誰、大有誰在使用該網站…。人是群居社會,我們作為人,通常會有這種心態:如果很多人都在使用某個東西,那麼這個東西可能很好,也許我們也可以嘗試一下。因此,通過添加一些帶有數字、商標或使用感言,我們將在人們的心中建立信任,而信任會將帶領他們做出行動。
二個例子勝過千行字
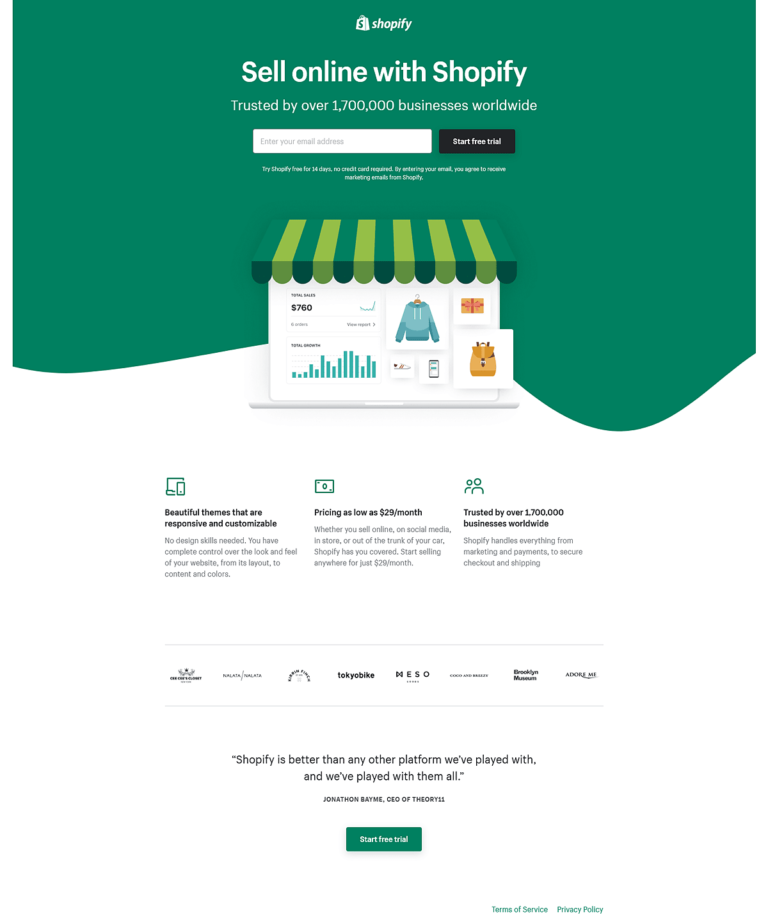
第一個例子是 Shopify 登陸頁面(您可以在此處閱讀Shopify和Woocommerce之間的區別,點選下方圖片放大)。
The first example is Shopify landing page (you can read the difference between Shopify and Woocommerce here) (Click the image below to enlarge).
首先請注意,這不是公司的網站,它是一個單獨的頁面。
在進入這個頁面時,首先我們會覺得它非常乾淨,並且能快速抓住視覺上的注意力。這個頁面沒有任何導航選單,也沒有任何指向其他頁面的鏈接,用戶在訪問這個頁面時只會關注一個訊息上。
網頁頂端的價值主張(主標題)非常明確:“使用 Shopify 線上銷售”。我們很清楚直接了當知道他們在做什麼,提供了什麼,而我們可以得到什麼。
次標題是:“受到全球 1,000,000 家企業的信任”。這就是社會證明。
下一行是頁面的要點,要求“留下電子郵件地址”,更準確地說,就是邀請“開始免費試用”。這就是一個非常明確的“行動呼籲”。
繼續往下看到圖片時,可以很容易地理解我們可以在這個平台上做什麼:我們將管理一家商店,銷售產品,並獲得有關銷售業務的分析。這些分析圖還有一個目的,它們讓我們認為或感覺到我們將獲得專業的的工具。
所有這些放在一起給出了一個清晰而集中的訊息,即:“您想要一個出色的電子商務網站,請與我們簽約”。
圖片下方的第二節區域有更多訊息,但這只是以更詳細的方式重複前面的一些要點。首先是簡短解釋使用者將獲得的功能,然後是一些商標和感言,以進一步提供社會證明,到第三節的區域則再次使用一個號召性用語,敦促訪客採取行動。
請注意,此頁面清晰、簡短且重點突出。這是登陸頁面的一個很好的例子。
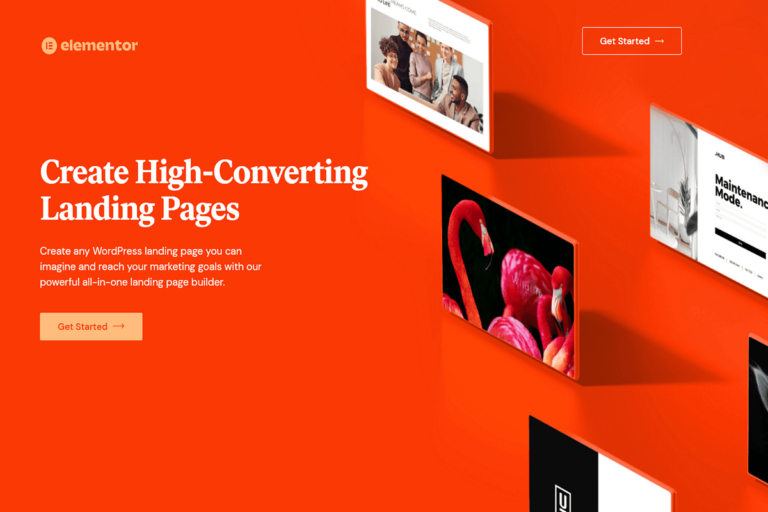
另一個案例是 WordPress著名的Elementor 團隊所做的登陸頁面(點選下方圖片放大)。
和Shopify的例子一樣,這個登陸頁面也非常簡單和專注。沒有選單或其它鏈接來分散訪問者的專注力,他們會注意到頁面的主要號召性用語-“Get Started”(開始使用)。
頁面上的價值主張主標語清晰呈現:“創建高轉化率的登陸頁”。因此我們清楚地知道它是關於什麼以及我們可以得到什麼。
下一句文字內容:"創建任何 WordPress 登陸頁面……”則在這裡向我們提供有關先前主標題的更多詳細訊息,更準確地解釋我們將獲得什麼工具,以及通過使用這些工具,我們將可以做到什麼。
然後是一個非常簡單的“開始使用”按鍵,這就是“號召性用語”。此按鍵在頁面右上角重複,這樣的設計目的,有助於整個圖片視覺上保持良好的平衡感。
頁面裡排列了幾個登陸頁面的畫面,視覺效果很簡單但清晰有力。明顯傳達如果我們決定訂閱該工具,我們也可以創建這種效果的登陸頁面。
不過有一點,此頁面不包含社會證明。這是因為 Elementor 在 WordPress 世界中非常有名,他們可能覺得不需要在這個登陸頁面中使用這一點,他們可能更喜歡讓使用者的視覺效果及注意力盡可能簡單和集中。
結語
以上我們談到的這 5 點是登陸頁面的基礎,但當然可以添加更多訊息或將其包含在網站主頁中。在設計這樣的頁面時,我們必須記住的重點是盡可能保持專注、簡單和清晰。只有這樣,我們才能將一般的訪問者轉化為潛在訂閱者。